Project Dependencies#
Farmework: hugo
The world’s fastest framework for building websites.
Theme: blowfish
Personal Website & Blog Theme for Hugo
Installation Guide#
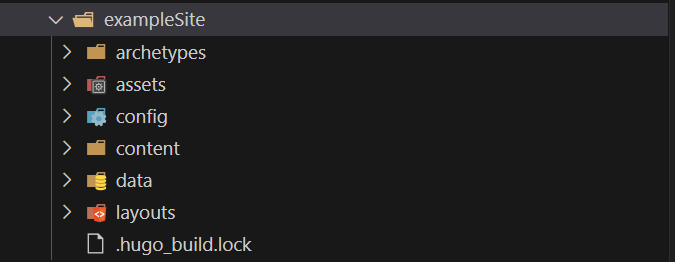
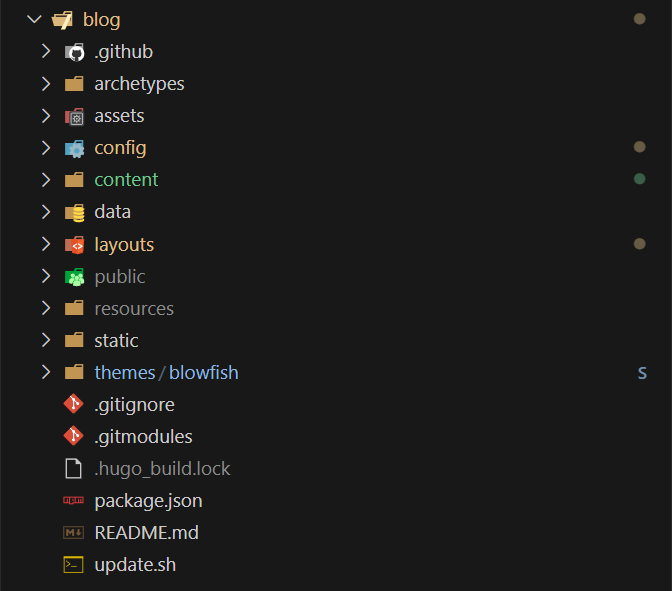
Referencing the Blowfish theme Installation and Configuration In the article Install using Git submodules, follow Set up the theme’s configuration file , configure your own parameters. You can copytheme/blowfish/from the pathexampleSite/Copy the files and folders from the directory to the project root directory, and then gradually add new content based on this. The directory is as follows:

exampleSite directory contents

Automatic Deployment#
Prepare the repository#
Repository A: on GitHub as ‘
账户名称.github.ioCreate a repository named (or on other platforms like Gitee, for example: GitHub account name: MortyZhaoy, new repository name: MortyZhaoy.github.io). The purpose of this repository is to store the static files of the website generated by Hugo.Repository b: Create a repository with a random name on GitHub to store
hugo new site .the files generated later, including personal blog markdown files. Since it contains personal markdown files, it can be set as a private repository. This repository also needs to add a workflow for automatic building and deployment.
Prepare token#
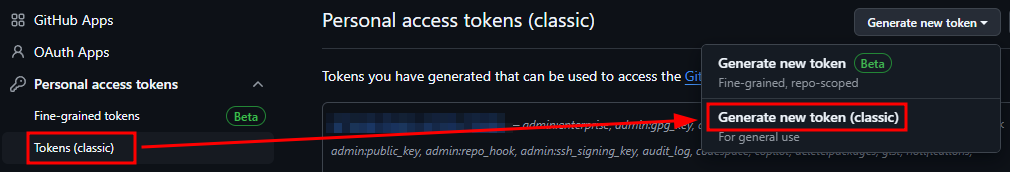
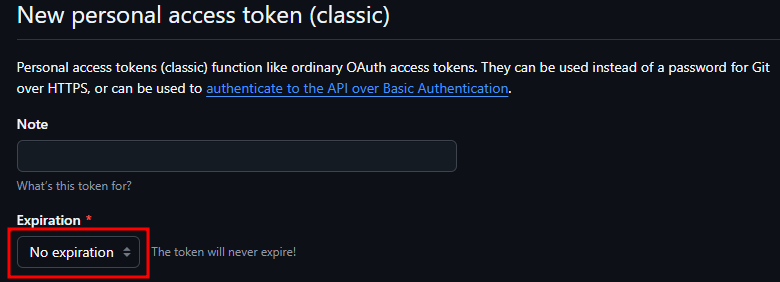
- On the GitHub user “Settings” → “Developer Settings” → “Personal access token” → “Token (classic)” page, create a new token as shown in the following image:


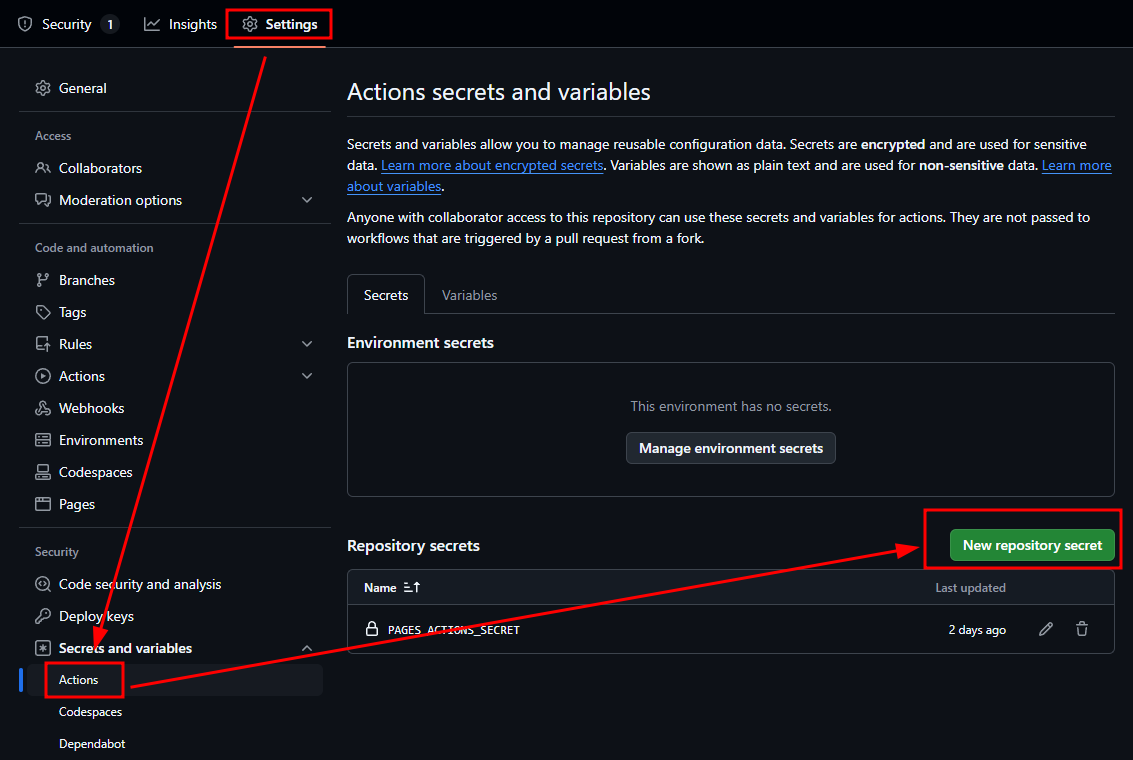
- InRepository bthe ‘Settings’ → ‘Secrets and variables’ → ‘Actions’ → ‘New repository secret’, fill in ‘PAGES_ACTIONS_SECRET’ in the Name field, and fill in the entire content (including the leading and trailing text) of the token (the value generated from the token created in the previous step) in the Value field, then click Add secret. The name ‘PAGES_ACTIONS_SECRET’ filled in the Name field will be used in the GitHub Actions YAML configuration file.

Implement Deployment#
Create a new.github/workflows/gh-pages.ymlfile in the root directory of the project, with the content as shown in the following image:personal_token属性的"PAGES_ACTIONS_SECRET"为上一步配置的secret变量名称,external_repositoryAttribute fillingRepository AName:
name: deploy github pages
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
submodules: true
fetch-depth: 0
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
- name: Build Hugo
run: hugo --minify
- name: Deploy Pages
uses: peaceiris/actions-gh-pages@v3
with:
external_repository: MortyZhaoy/MortyZhaoy.github.io
personal_token: ${{ secrets.PAGES_ACTIONS_SECRET }}
publish_dir: ./public
publish_branch: main
At this point, when new content is pushed toRepository bthe repository, it will automatically build and push to repository a, achieving automatic deployment.
Additional Feature Configuration#
Comment System#
Waline comment system,Official Link
LeanCloud,Official Link
Free deployment, tutorial reference from the official site Quick Start
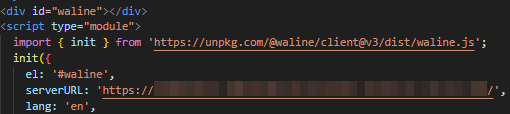
You can successfully deploy by following the official ‘Quick Start’ tutorial.config/_default/params.tomlThe configuration for Blowfish is as follows:

The serverURL configuration field for Waline should be filled in asvercelthe address of the page that you are redirected to after clicking the Visit button under the projects interface with the project name created in the Waline quick start tutorial. As shown in the figure below: